| Home | HTML Hacks | Data Types Hacks | DOM Hacks | JavaScript Hacks | JS Debugging Hacks |
HTML Hacks
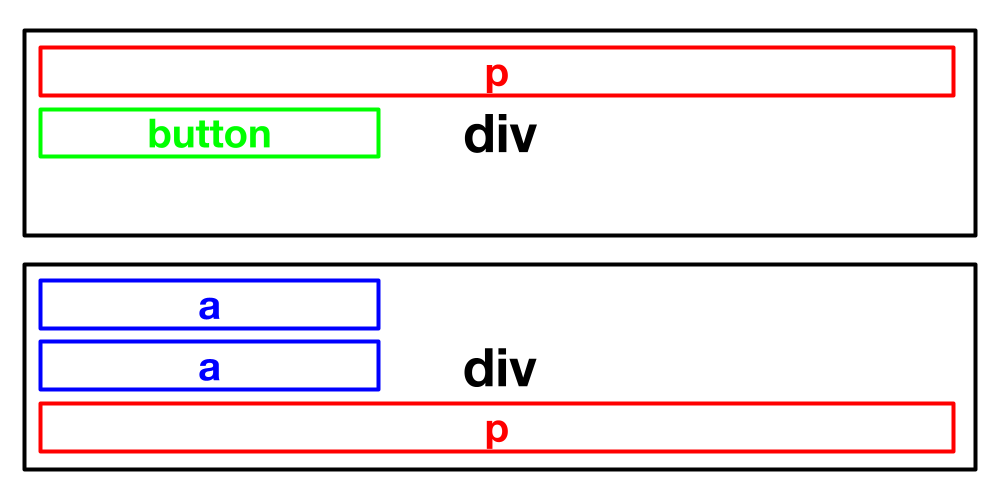
- Below is a wireframe for an HTML element you will create. A wireframe is a rough visual representation of HTML elements on a page and isn’t necessarily to scale or have the exact styling that the final HTML will have. Using the syntax above, try to create an HTML snippet that corresponds to the below wireframe.
- The “a tags” can contain any links that you want

%%html
<div>
<p style="color:Tomato;">This is how you make text in a paragraph form</p>
<button style="color:Chartreuse;" >Button to click</button>
</div>
<br>
<br>
<div>
<a style="color:DodgerBlue;" href="https://brandonso36.github.io/brandonso/">Link to my Github Blog</a>
<br>
<a style="color:DodgerBlue;" href="https://nighthawkcoders.github.io/teacher/basics/html">Where I learned this</a>
<p style="color:Tomato;">This is the end of this html stuff</p>
</div>
This is how you make text in a paragraph form